رفع خطای Render Blocking JavaScript CSS در Google PageSpeed

آیا قصد رفع خطای render blocking JavaScript and CSS در Google PageSpeed را دارید؟ در این مقاله به رفع خطاهای Google PageSpeed خواهیم پرداخت تا به آسانی بتوانید خطای Render Blocking را در وردپرس از بین ببرید.
مطمئنا برای رتبه گرفتن در صفحات بالای موتورهای جستجو همچون گوگل، داشتن وبسایت سریع یک الزام است. اهمیت این موضوع زمانی نمود پیدا می کند که با کند تر شدن سایت، به عینه خواهید دید که رتبه های قبلی سایت تان را از دست داده اید.
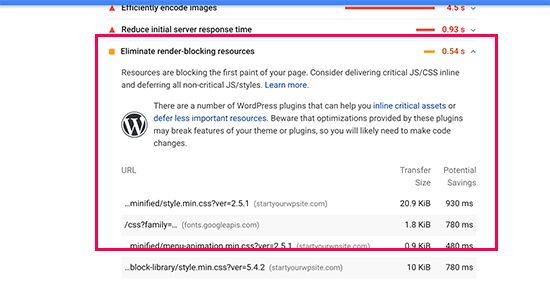
به دلیل اهمیت بالای این موضوع، بخش Google PageSpeed Insights ایجاد شده است تا به مدیران سایت ها در بهینه سازی سرعت بارگذاری سایت کمک کنند.
اگر هنگام استفاده از این ابزار خطای “render-blocking JavaScript and CSS” را دریافت می کنید، جای هیچ نگرانی نیست. در این مقاله ما به شما نشان خواهیم داد که چگونه به آسانی بتوانید این مشکل را برطرف کرده و نمره Google PageSpeed سایت خود را بهبود بخشید. ( افزایش نمره Google PageSpeed )
رفع خطای Render Blocking JavaScript CSS در Google PageSpeed چیست؟
Render Blocking JavaScript CSS پرونده هایی هستند که قبل از بارگذاری این پرونده ها از نمایش صفحات وب سایت جلوگیری می شود. اگر به زبان ساده تر بخواهیم توضیح دهیم، پرونده هایی هستند که قبل از آنکه صفحات یک سایت به نمایش گذاشته شود، اجرا می شوند.
هر سایت وردپرسی دارای قالب و افزونه هایی است که هنگام نصب و اضافه شدن به سایت شما، فایل های JavaScript و CSS را به وب سایت شما اضافه می کنند. در نتیجه با افزایش حجم این اسکریپت ها زمان بارگذاری صفحه سایت شما بیشتر خواهد شد.

قبل از بارگذاری HTML در صفحه، مرورگر کاربر باید آن اسکریپت ها و CSS ها را بارگیری کند. این به این معناست که کاربرانی که اتصال کندتری دارند برای دیدن صفحه باید چند میلی ثانیه بیشتر صبر کنند. به این اسکریپت ها و فایل ها Render Blocking JavaScript و CSS گفته می شود.
رفع خطای Render Blocking JavaScript CSS در Google PageSpeed
- ۹۹/۰۸/۰۱
